Mobile Anwendungen sind aus unserem Alltag nicht wegzudenken. Das Testen für Desktop-Anwendungen allein garantiert eventuell nicht, dass die Transaktionen für deine mobilen Nutzer richtig funktionieren. Bei Uptrends kannst du den Transaktionsrekorder verwenden, um Skripte zum Monitoring der Mobilversion oder des Responsive Designs einer Website einrichten, indem du den Viewport bzw. das Darstellungsfeld eines Geräts simulierst. Den Viewport eines Geräts simulierst du über den Mobile-Simulationsmodus der Entwicklertools von Chrome. Wir sagen dir, wie.
Den Chrome Device Mode verwenden, wenn du eine Transaktion aufzeichnest
- Starte den Uptrends Transaktionsrekorder (Chrome-Erweiterung) wie üblich. Es öffnet sich ein neues Browser-Fenster.
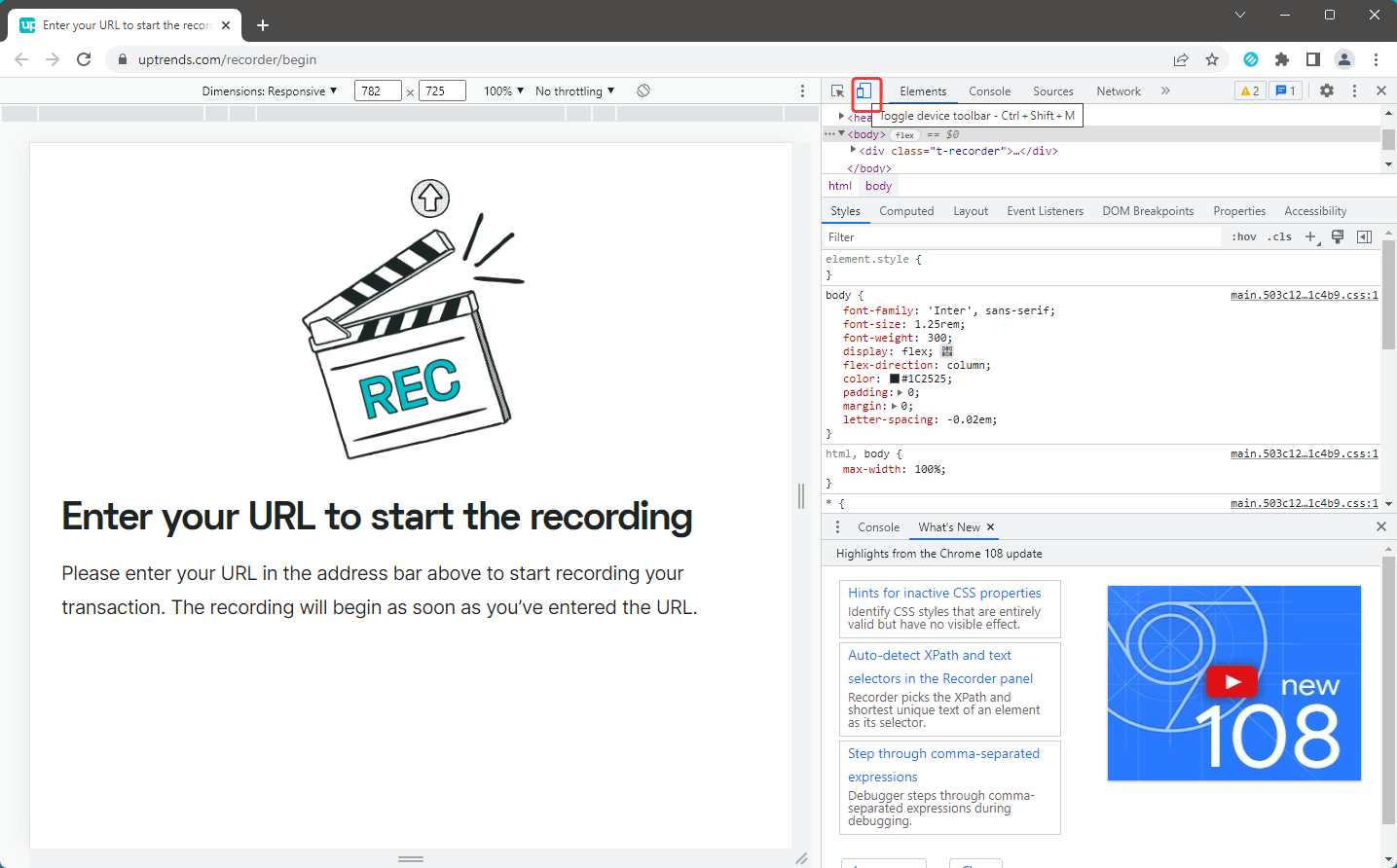
- Drücke die F12-Taste, um die Chrome-Entwicklertools aufzurufen.
- Mit der Schaltfläche zur Geräteumschaltung kannst du den Simulationsmodus aufrufen.

- Passe die Geräteeinstellungen nach Bedarf an.
- Rufe die mobile Website auf.
- Klicke durch die Transaktion.
- Lade die Transaktion in deinem Account hoch, um das Skript selbst zu erstellen und zu testen. Oder lade die Aufzeichnung hoch und Uptrends‘ Support kann die Skripterstellung für dich übernehmen.
- Passe die mobilen Monitoring Einstellungen in deinem neuen Transaktionsprüfobjekt an.
Erfahre mehr über den Einsatz des Device Mode im Chrome-Browser.
Die Monitoring-Einstellungen für das Mobile-Monitoring anpassen
Nach der Aufzeichnung deiner Transaktion mithilfe des Device Mode der Entwicklertools von Chrome musst du die mobilen Einstellungen in deinen Prüfobjekteinstellungen einrichten.
- Rufe auf und öffne das neue Transaktionsprüfobjekt.
- Wechsle zur Registerkarte Erweitert.
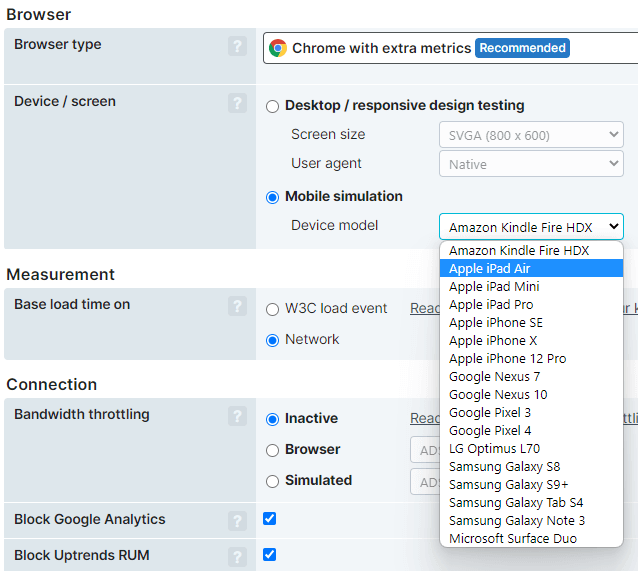
- Im Abschnitt Browser unter Geräte / Bildschirm kannst du die Bildschirmgröße anpassen und einen User Agent (mit der Option, einen benutzerdefinierten User Agent auszuwählen), oder wähle Mobile Simulation und wähle eins der beliebten Geräte.

- Lege eine Bandbreiten-Drosselung fest, wenn du die Bandbreite der Endnutzer vollständig simulieren möchtest. Lies mehr über die Bandbreiten-Drosselung in der Knowledge Base.
- Klicke auf die -Schaltfläche, um deine Änderungen zu sichern.