Google hat Core Web Vitals als eine Standardreihe von Messwerten definiert, um das Nutzererlebnis bei einer Webseite zu messen.
Browser- und Transaktionsprüfobjekte messen und berichten die Core Web Vitals. Da diese Messwerte verfügbar sind, sollten wir sie uns näher ansehen und sie zur Anzeige von Fehlern nutzen, wenn bestimmte Schwellen erreicht werden. Die Bedingungen für Core Web Vitals sind Teil der Fehlerbedingungen.
Beachte, dass verschiedene Prüfobjekttypen unterschiedliche Fehlerbedingungen beinhalten. Sieh dir die Tabelle der verfügbaren Fehlerbedingungen an, um herauszufinden, welche Optionen für bestimmte Prüfobjekttypen möglich sind.
Die Fehlerbedingungen, die sich auf Core Web Vitals beziehen, werden unten erläutert.
Die Fehlerbedingung für Core Web Vitals definieren
Um diese Fehlerbedingung zu definieren:
-
Gehe zu .
-
Klicke auf den Prüfobjektnamen, um ihn zu bearbeiten.
-
Öffne die Registerkarte Fehlerbedingungen.
-
Erweitere den Abschnitt Prüfe Core Web Vitals durch Klicken auf den vorausgehenden Pfeil.

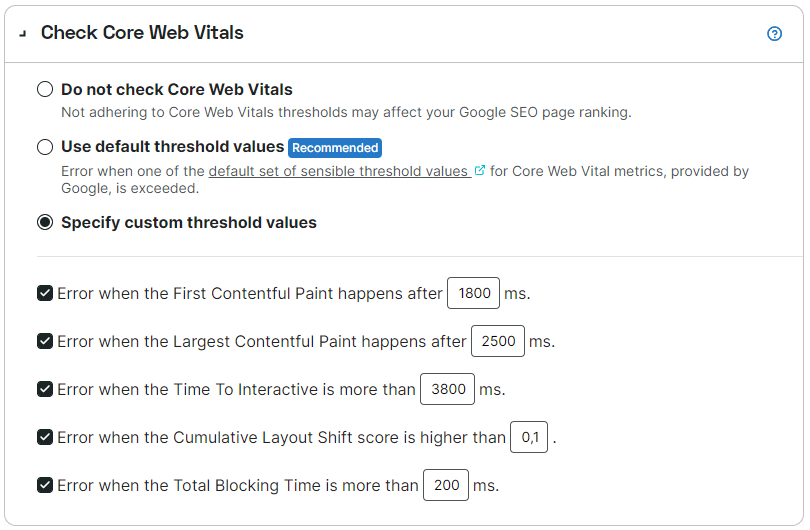
Du hast nun die Wahl, Core Web Vitals nicht zu prüfen, die empfohlenen (Standard-)Schwellenwerte zu nutzen oder deine eigenen Schwellenwerte zu setzen. Die Optionen werden unten erläutert.
-
Wenn du mit dem Setzen der Schwellenwerte fertig bist, klicke auf die -Schaltfläche.
Standard-Schwellenwerte verwenden (empfohlene Einstellung)
Google beschreibt den Performance-Status deiner Website anhand dreier Status: gut, zu optimieren und schlecht. Mit Uptrends kannst du einen Fehler anzeigen, sobald der Status „zu optimieren“ gemeldet wird. Uptrends verwendet die Benchmark-Werte, die Google definiert hat. Diese sind aktuell:
First Contentful Paint: 1,8 Sekunden
Largest Contentful Paint: 2,5 Sekunden
Time to Interactive: 3,8 Sekunden
Cumulative Layout Shift: 0,1
Total Blocking Time: 0,2 Sekunden (200 ms)
Nutzt du die Option Nutze die Standard Schwellenwerte, wird ein Fehler ausgelöst, wenn zumindest einer der Benchmark-Werte überschritten wird.
Benutzerdefinierte Schwellenwerte angeben
Sollten aus irgendeinem Grund die Standard-Schwellenwerte nicht deinen Anforderungen entsprechen, kannst du auch eigene Werte setzen. Wähle die Option Individuelle Schwellenwerte definieren. Aktiviere dann die Fehlerbedingung für bestimmte Metriken durch Markieren des Kontrollkästchens und Eingeben eines Werts. Der ursprüngliche Wert ist der Standard-Schwellenwert (empfohlen), den du durch Eingabe eines eigenen Werts änderst.
Für Metriken, für die du keine Fehlerbedingung setzen möchtest, deaktiviere einfach das Kontrollkästchen vor der Zeile.
Die Schwellenwerte entsprechen den Core Web Vital-Metriken wie unten beschrieben.
Maximaler Wert für Time to First Contentful Paint (FCP)
Nutze diese Fehlerbedingung, um einen Höchstwert einzugeben, wie lang es dauern darf, bis der Browser Teile der Seite anzeigt, die der Nutzer zu Anfang sieht. Erhält der Nutzer kein rechtzeitiges visuelles Feedback des Ladens der Seite, kann sich das auf das Nutzererlebnis im Zusammenhang mit der Interaktion mit deiner Website auswirken.
Maximaler Wert für Time to Largest Contentful Paint (LCP)
Mit dieser Fehlerbedingung gibst du einen Höchstwert an, wie lange es dauern darf, bis der Browser den Hauptinhalt der Seite anzeigt. Muss der Nutzer länger als erwartet auf den Großteil des Inhalts warten, kann sich das auf sein Erlebnis auswirken.
Maximaler Wert für Time to Interactive (TTI)
Verwende dies zur Angabe eines Höchstwerts, wie lang es dauern darf, bis die Seite auf Nutzerinteraktionen reagiert. Dauert es zu lange, muss der Nutzer auf das Laden der Seite warten, bevor diese schließlich auf die Eingabe des Nutzers reagiert.
Maximaler Cumulative Layout Shift (CLS)
Der Wert Cumulative Layout Shift (CLS) misst die visuelle Stabilität, indem er prüft, ob es zu unerwarteten Verschiebungen von Seitenobjekten beim Laden der Seite kommt. Nutze diese Fehlerbedingung, um sicherzustellen, dass es nicht zu Störungen kommt, weil Teile auf der Seite sich aufgrund späten/asynchronen Ladens von beispielsweise Videos bewegen.
Maximale Total Blocking Time (TBT)
Lege diese Fehlerbedingung fest, um einen Höchstwert anzugeben, wie lang der Browser vom Laden der Seite zurückgehalten werden darf, wenn auf verfügbare Verbindungen, das Ausführen von Skripten oder Rendering gewartet werden muss. Muss der Nutzer auf das Interagieren mit der Seite warten, weil der Browser sie zu lang blockiert hat, wirkt sich das auf das Erlebnis des Nutzers mit deiner Website aus.