Die folgenden Full Pagecheck (FPC)- oder Transaktions- Browser unterstützen einige zusätzliche Metriken und Funktionen:
- Chrome
- Microsoft Edge
Funktionen
Native Checks
Für die unterstützten Browsertypen misst der FPC die Performance direkt im Browser. Damit kann der Browser so natürlich wie möglich funktionieren.
Support von HTTP2, HTTP3, QUIC und Header
Neben dem Protokoll HTTP werden auch die Protokolle HTTP2, HTTP3 und QUIC unterstützt.
Abfragen anhand eines Protokolls wie HTTP2, HTTP3 oder QUIC werden auch andere Header haben als beim HTTP-Protokoll. Es gibt keine X-Uptrends-Header wie X-Uptrends-PortInfo und X-Blocked-By-Uptrends.
Inhaltsprüfung
Es wird nur das Endergebnis für die Inhaltsüberprüfung berücksichtigt. Inhalt, der während einer Weiterleitung angezeigt wird, löst keinen Übereinstimmungsabgleich aus.
Blockieren von URLs
Beim Navigieren zu einer Website wird diese Navigation erfolgreich sein, selbst wenn die URL der Website in der Liste blockierter URLs aufgeführt ist. Ein FPC blockiert nicht die Navigation zur URL, aber andere Elemente, auf die die Website verweist, können blockiert werden.
Im Cache gespeicherte Objekte
Da Uptrends die Performance-Daten aus dem Browser extrahiert, können gecachte Objekte angezeigt werden. Sie können nach Wunsch gefiltert werden.
DNS Bypass
Du kannst einen DNS Bypass hinzufügen. Ein Full Pagecheck lädt deine Seite und jedes Objekt mit einem tatsächlichen Browser und zeigt schließlich eine Wasserfallgrafik an, anhand derer du diese Objekte untersuchen kannst. Der DNS Bypass stellt sicher, dass die Webseite zu einem Domainnamen oder eine IP-Adresse aufgelöst wird, die du angegeben hast. Diese DNS-Vorgabe ist auch für Transaktionen verfügbar.
Core Web Vitals
Core Web Vitals sind Standardmetriken von Google, die genutzt werden, um die Performance deiner Website klar darzustellen. Uptrends misst und berichtet diese Messwerte in den Prüfergebnissen. Du kannst die Ergebnisse in einem Dashboard anzeigen, indem du eine benutzerdefinierte Dashboard-Kachel des Typs Einfache Daten Liste/Diagramm hinzufügst und aus der Liste Core Web Vitals auswählst.
Diese Messungen können sich von den Messungen des Lighthouse-Tools unterscheiden. Das von Google bereitgestellte Lighthouse-Tool setzt andere Messmethoden ein als Uptrends. Wir führen einen Browser aus, der eine Website besucht – genauso wie es ein normaler Nutzer machen würde. Das Lighthouse-Tool führt erst ein Warm-up aus und besucht die Website dann mehrere Male, um einen Durchschnittswert zu bestimmen. Das Lighthouse-Tool löst auch nicht bestimmte Nutzereingabeprüfungen aus, wie das bei unserer Messmethode und regulären Nutzern der Fall ist. Es simuliert zudem eine langsamere Verbindung anhand von Bandbreiten-Drosselung. Daher können die von Lighthouse berichteten Core Web Vitals sich von den Messungen von Uptrends unterscheiden.
Im Artikel zu den Core Web Vitals findest du alle Infos zu diesen Messungen.
W3C-Metriken
Das World Wide Web Consortium (W3C) hat eine Reihe von Navigationsmesszeiten definiert, die für das Laden einer Webseite von Bedeutung sind. Uptrends hat einige dieser Messwerte übernommen und zeigt sie in den Berichten. Du kannst die Ergebnisse in einem Dashboard anzeigen, indem du eine benutzerdefinierte Dashboard-Kachel des Typs Einfache Daten Liste/Diagramm hinzufügst und aus der Liste W3C Navigation Timings auswählst.
Core Web Vitals und W3C Navigation Timings sind auch für deine Transaktionen verfügbar. Du findest diese zusätzlichen Messwerte beim Transaktionswasserfall bei den Schritten, für die das Wasserfalldiagramm aktiviert wurde.
Ladezeit: W3C Gesamtzeit oder Netzwerkzeit
Ein Full Pagecheck oder Transaktionsprüfobjekt stellt die Möglichkeit bereit, die Gesamtzeit als W3C Load Event oder die Netzwerkzeit zu messen.
W3C Gesamtzeit
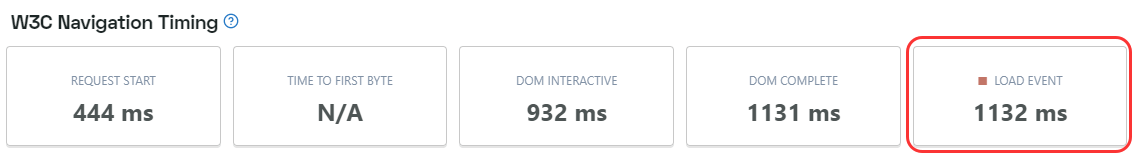
Bei der Wahl der W3C Gesamtzeit als Messung, wird die W3C Load Event End-Metrik verwendet. Das W3C Load Event wird hier näher beschrieben: https://www.w3.org/TR/navigation-timing/#dom-performancetiming-loadend.
In der Uptrends App wird diese Metrik nicht ausgerechnet, sondern stammt direkt vom Browser, genauer gesagt von den Entwicklertools des Browsers.
Du findest die Ergebnisse der Messung in den Kontrolldetails des Prüfobjekts unter Load Event im Bereich W3C Navigation Timing-Metriken.

Netzwerkzeit
Die Netzwerkzeit wird gemessen, indem auf eine Leerlaufzeit bei der Netzwerkaktivität gewartet wird.
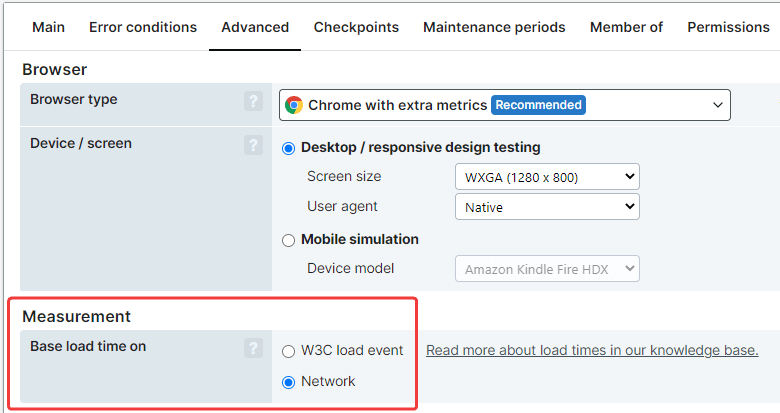
Die Ladezeitbasis für ein Prüfobjekt einrichten
Triff deine Wahl auf der Registerkarte Erweitert bei den Prüfobjekteinstellungen. Wähle im Abschnitt Messung eine der Optionen für Ladezeit basiert auf:

Metrikunterschiede und Vorschläge für die Wahl der Einstellung
Das Messen der Ladezeit als W3C Ladezeit oder als Netzwerkzeit kann zu erheblichen unterschieden führen. Die Ergebnisse (und Unterschiede) hängen von dem ab, was überwacht wird, z. B. ändern sich bei einer Transaktion, bei der das W3C Load Event verwendet wird, die Ladezeiten einzelner Schritte, wenn eine andere Methode genutzt wird. Dann ändert sich auch die Gesamtzeit.
Bei einem Full Pagecheck-Prüfobjekt werden eventuell mehr als eine Navigationsaktion verzeichnet, z. B. wenn Weiterleitungen eingerichtet wurden. Die Metriken werden für jede Navigation aufgezeichnet und für die komplette Metrik W3C Load Event zusammengefasst.
Bei einem Transaktionsprüfobjekt gibt es mehrere Navigationen innerhalb eines Schritts, d. h., mehrere Navigationsaktionen oder eine Navigation, die andere Navigationen auslöst. Die Ladezeiten werden pro Schritt zusammengefasst und schließlich für die gesamte Transaktion in der Metrik Gesamtzeit addiert. Ausnahme: Wenn in einem Schritt keine Navigation, aber beispielsweise eine Inhaltsprüfung vorhanden ist, lautet die Zeit für diesen Schritt 0 (anders als bei der Nutzung der Netzwerkzeit). In diesem Fall ist die Netzwerkzeit nicht die Leerlaufzeit der Netzwerkaktivität, sondern wird von der Ausführungszeit der Schritte abgeleitet.
Einige Hinweise zur Wahl der optimalen Methode für Transaktionen:
- Wenn du wissen möchtest, wie schnell die Seite lädt – mit anderen Worten, du bist nur an das Laden interessiert –, empfiehlt sich die W3C Ladezeit.
- Möchtest du mehr über das Endnutzer-Erlebnis erfahren, zum Beispiel wie lange es dauert, bis ein Nutzer die gesamte Transaktion ausgeführt hat, ist die Netzwerkzeit empfohlen. Der Grund ist, dass alles berücksichtigt wird, auch Schritte, die keine Navigation sind, aber sich trotzdem auf die Zeit auswirken, die der Nutzer benötigt, um die Transaktion abzuschließen.
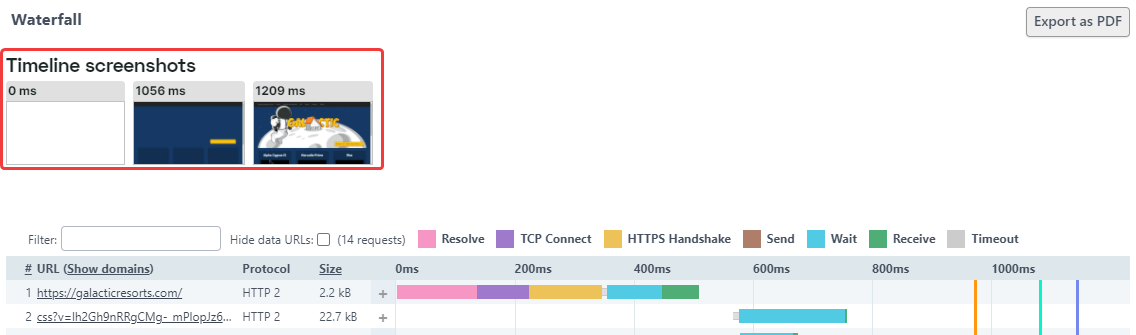
Timeline-Screenshots
Der Zeitstrahl mit Screenshots (auch Filmstreifen genannt) enthält mehrere Screenshots, die während des Ladens der überwachten Webseite aufgenommen werden. Der Zeitstrahl wird über dem Wasserfallbericht in den Kontrolldetails des Prüfobjekts angezeigt.

Daten-URLs im Wasserfalldiagramm
Elemente, die im HTML-Dokument eingebettet sind, beispielsweise Daten-URLs, oder solche, die aus JavaScript stammen, wie etwa Blob URLs, werden ebenfalls im Wasserfalldiagramm angezeigt. Du kannst bei Bedarf einen Filter anwenden.
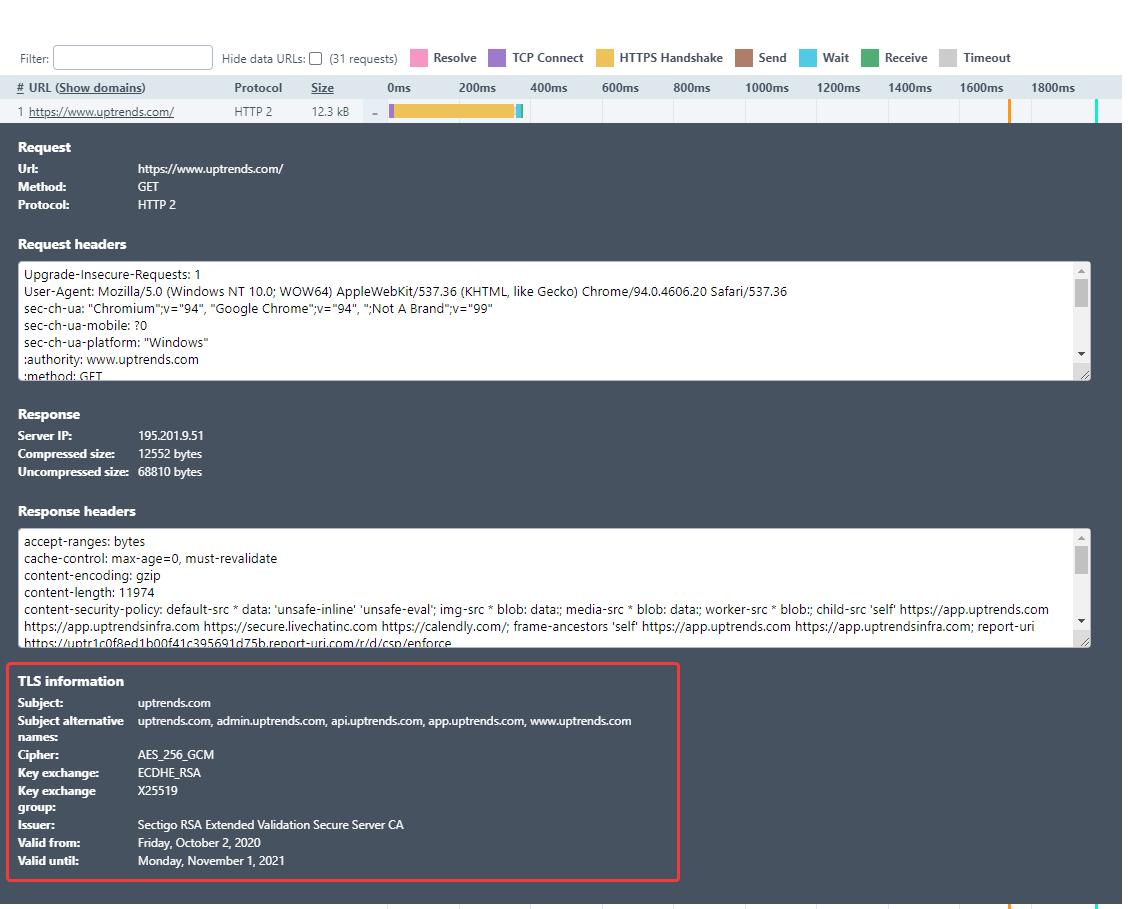
TLS-Informationen
Im Wasserfallbericht der Kontrolldetails des Prüfobjekts findest du TLS-Informationen zu jedem Objekt. Öffne die Details im Wasserfalldiagramm, indem du auf das Plus-Zeichen neben dem Element klickst: