Wichtige Benchmarks
Verfolgung der wichtigsten Metriken
Jedes Unternehmen, das sich über Markenbewusstsein und SEO Gedanken macht, weiß, dass Website-Besucher für ein optimales Nutzererlebnis immer mehr auf schnell ladende Websites achten.
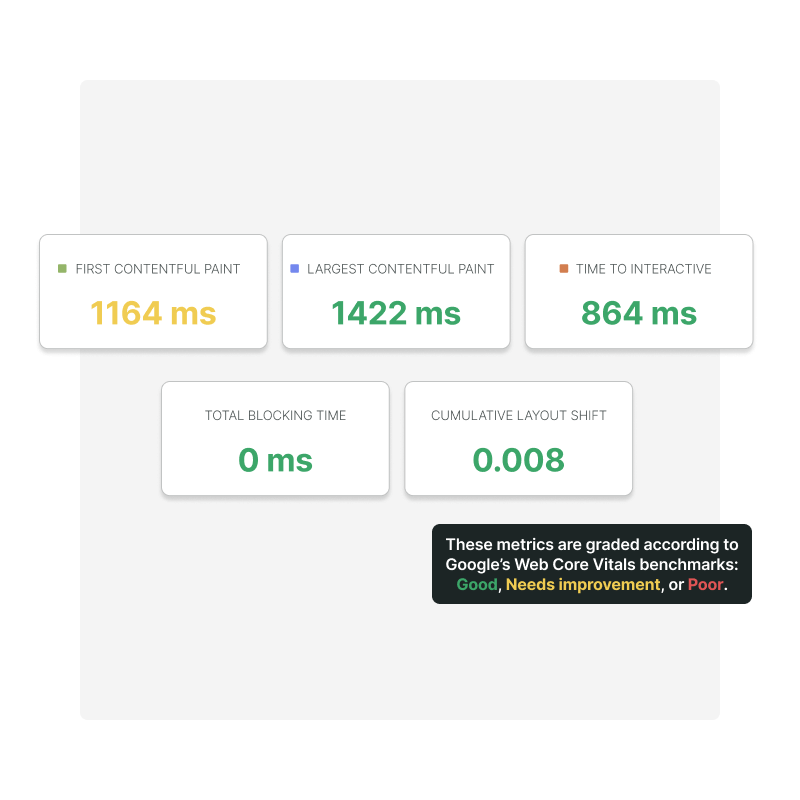
Uptrends misst und berichtet über CWV Messwerte im Rahmen des Prüfobjekts Full Page Check. Werte in Berichten werden als Good, Needs improvement oder Poor – basierend auf Googles Performance-Standards. Das Verfolgen der CWV ist wesentlich für eine bessere Position in den allgemeinen Seiten-Ranglisten und die Werte geben Hinweise auf das Nutzererlebnis bei der Interaktion mit deiner Website.

First Contentful Paint
Der First Contentful Paint (FCP) ist ein wichtiger nutzerorientierter CWV Messwert, weil er die wahrgenommene Seitenladezeit misst. Mit anderen Worten: Er erfasst, wie lange es während des Ladens der Seite dauert, bis Nutzer sehen, dass etwas auf dem Bildschirm passiert. Damit ein positives Nutzererlebnis erreicht wird, sollten Websites routinemäßig einen FCP von 1,8 Sekunden oder weniger erreichen.
Largest Contentful Paint
Der Largest Contentful Paint (LCP) hört sich vielleicht sehr abstrakt an, bezieht sich aber einfach darauf, wie schnell bedeutungsvoller Inhalt auf deiner Seite lädt. Genauer gesagt, wie lange es dauert, bis das größte einzelne Element auf der Seite dargestellt wird. Um die Standards von Google zum Nutzererlebnis zu erfüllen, müssen Seiteninhalte in weniger als 2,5 Sekunden laden. Ein langsamerer Wert wirkt sich auf deinen LCP-Score aus.
Time to Interactive
Das Messen des Werts Time To Interactive (TTI) ist wichtig, da manche Websites die Darstellung von Inhalten auf Kosten der Interaktivität optimieren. Das kann Nutzer frustrieren: Die Website erscheint vollständig geladen zu sein, aber wenn der Nutzer versucht, mit ihr zu interagieren, passiert nichts.
Total Blocking Time
Die Total Blocking Time (TBT) gibt die Gesamtzeit zwischen dem First Contentful Paint (FCP) und der Time to Interactive (TTI) an. Jede Aufgabe, die mehr als 50 ms dauert, wird als „blocked“ erachtet, was Nutzer als träge oder unzuverlässig wahrnehmen.
Cumulative Layout Shift
Hast du schon mal einen Artikel im Web gelesen und plötzlich ändert sich etwas auf der Seite? Der Wert Cumulative Layout Shift (CLS) gibt jede nicht erwartete Layout-Verschiebung wieder, die während der Lebensdauer einer Seite auftritt. Wenn sich Seitenobjekte zu sehr verschieben, während ein Nutzer versucht, mit ihnen zu interagieren, führt dies zu schlechten Nutzererlebnissen.
Messmethode
Performance-Metriken jenseits von Lighthouse
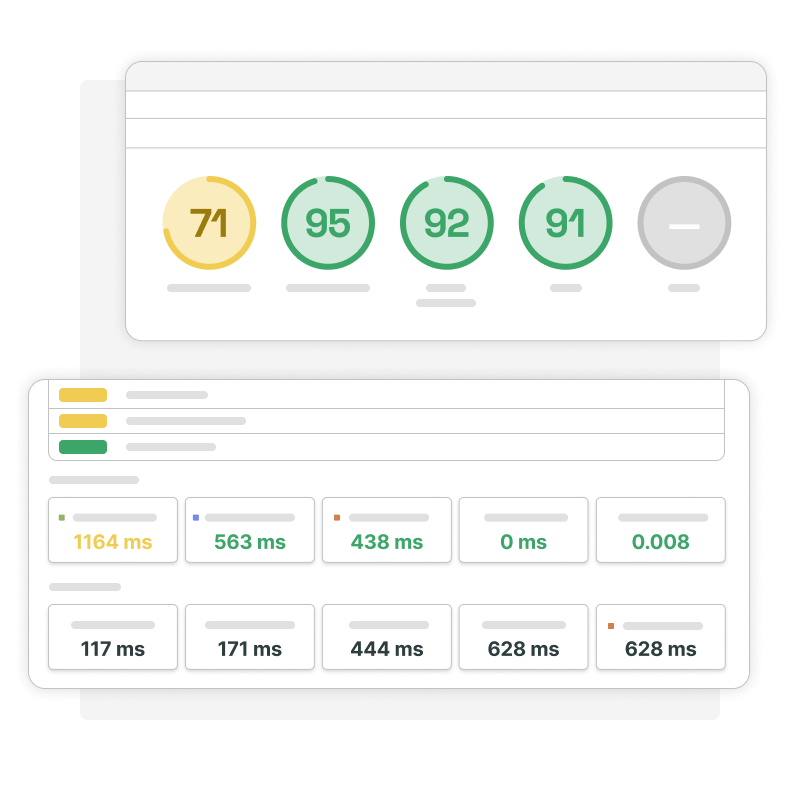
Lighthouse setzt andere Messmethoden ein als Uptrends, das einen Browser verwendet, um Websites so zu besuchen, wie es normale Nutzer machen. Schließlich ist es das Ziel, Daten zum Nutzererlebnis zu erfassen. Die von Lighthouse berichteten Core Web Vitals können sich von den Messungen von Uptrends unterscheiden – hier sagen wir dir, warum:
- Lighthouse führt erst ein Warm-up aus, besucht die Website dann mehrere Male, um einen Durchschnittswert zu bestimmen.
- Lighthouse löst nicht bestimmte Nutzereingabeprüfungen aus, wie das bei unserer Messmethode und regulären Nutzern der Fall ist.
- Langsamere Verbindungen werden anhand von Bandbreiten-Drosselung simuliert.

Monitoring mit 229 Checkpoints
Unser globales Checkpoint-Netzwerk verwendet die neueste Version des Chrome-Browsers für Performance-Prüfungen, wodurch du die Core Web Vital Metriken (und das Nutzererlebnis) weltweit genau überwachen kannst.
24/7 aufgepasst
FPC-Prüfobjekte können alle 5 Minuten eine Prüfung durchführen. Unsere nativen Prüfungen messen Performance direkt im Browser, wodurch sie so natürlich wie möglich dargestellt wird. Es sind keine manuellen Checks mit Google Lighthouse mehr nötig.
Erhalte ein komplettes Bild
Prüfen die Leistung deiner Website mit detaillierten Wasserfallberichten, wo du die Ladezeiten auf elementarer Basis prüfen kannst, zusammen mit benutzerdefinierten Bildschirmgrößen, mobiler Simulation mit Bandbreitendrosselung und mehr!
Timeline mit Screenshots
Filmstrip, der die Ladezeiten der Seite aufzeigt
Die Möglichkeit, eine Reihe von Screenshots des Browsers zu visualisieren, die exakt zeigen, wie die Seite zu unterschiedlichen Zeiten des Ladevorgangs aussah, ist wie auf Gold stoßen.
Timeline Screenshots, auch Filmstrip genannt, bietet Klarheit, weil du genau siehst, wo Bilder nicht laden oder wo fehlerhafte Skripte den Rest der Seite ausbremsen.

CWV und W3C kombiniert
CWV und W3C Timing Metriken
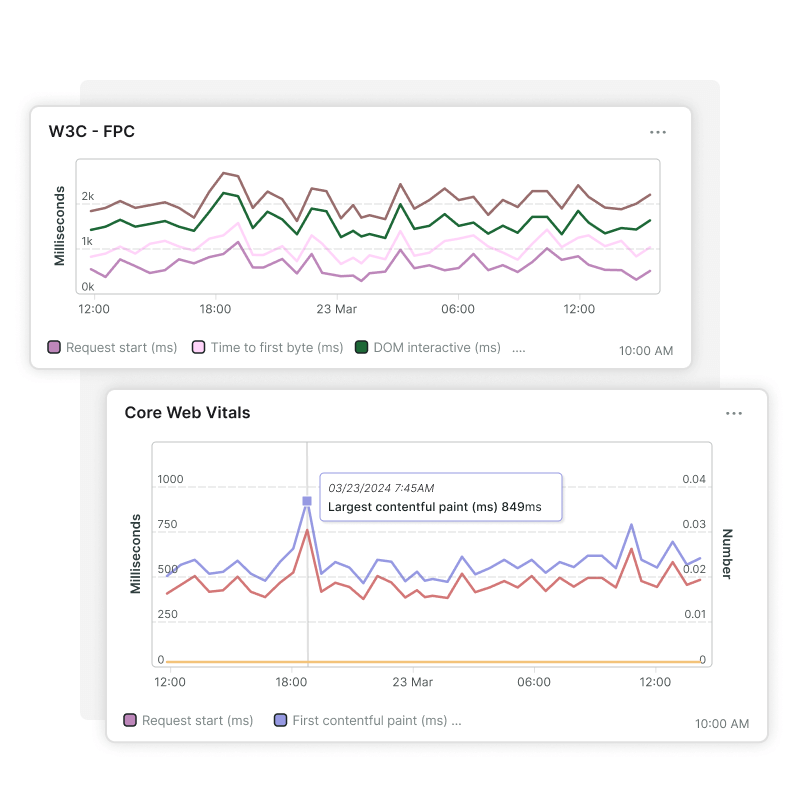
Neben Googles Web Core Vitals kann Uptrends‘ Full Page Check gleichzeitig auch eine Auswahl von W3C Navigation Timing Metriken in deinen Dashboards anzeigen. W3C Navigation Timing Metriken bestehen aus:
- Request Start
- Time to First Byte
- DOM Interactive
- DOM Completed
- Load Event

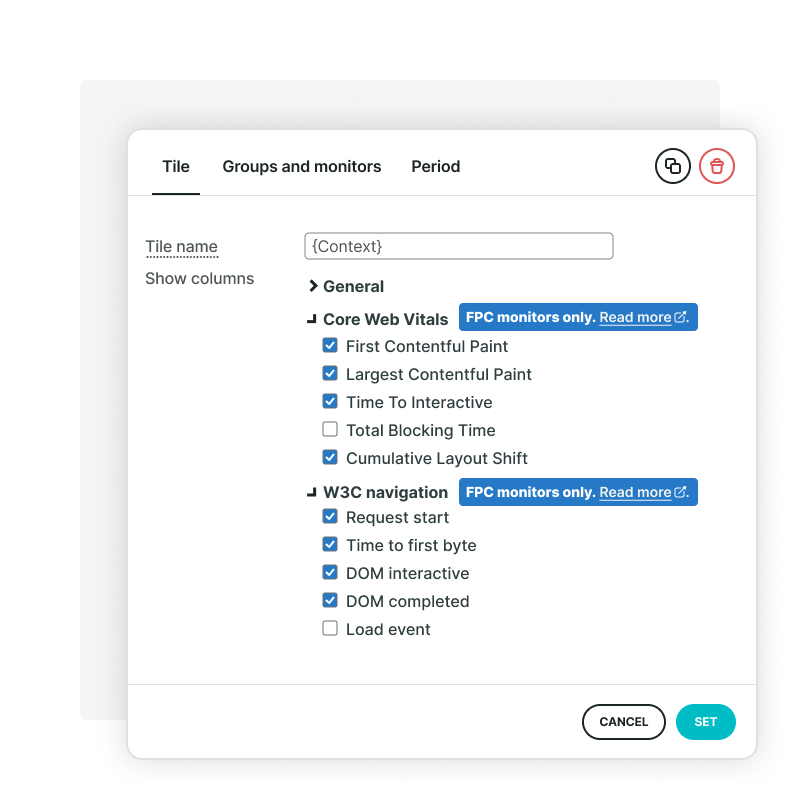
Full Page Check Metriken in benutzerdefinierten Berichtskacheln
Das Prüfobjekt Full Page Check mit dem Browsertyp Chrome mit extra Metriken misst zusätzliche Daten für Core Web Vitals und W3C Navigation Timings.
Diese Daten können nun in Dashboards in einer benutzerdefinierten Berichtskachel des Typs Einfache Daten Liste/Diagramm angezeigt werden.

Starte das Monitoring deiner Core Web Vitals
Diese wichtigen Benchmarks sollten überwacht werden. Lass dich nicht von einer langsamen Website-Performance zurückhalten. Teste Uptrends 30 Tage kostenlos. Keine Verpflichtung und keine Kreditkarte erforderlich.
Teste Uptrends jetzt kostenlos