Automatisierte Web Performance-Tests von 229 Standorten weltweit
Uptrends öffnet einen echten Browser (Chrome oder Edge) an einem der von dir gewählten weltweiten Standorte und lädt deine Website mit all ihren Elementen – genauso, wie deine Nutzer sie sehen.
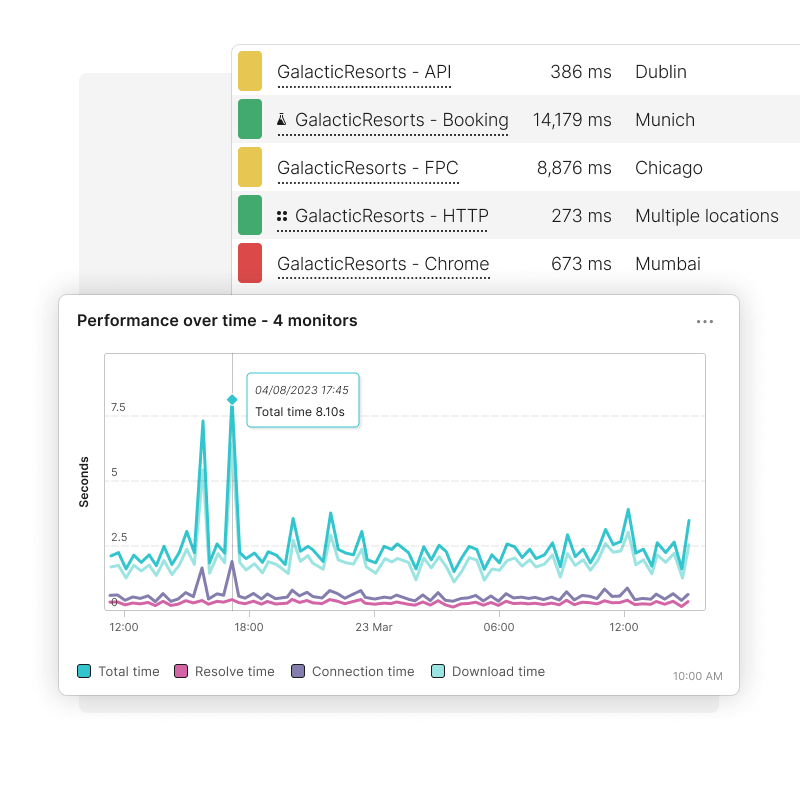
Schneller Daten sammeln mit Parallel-Monitoring. Wähle drei oder mehr Standorte und Uptrends testet von allen zur gleichen Zeit. Du bekommst viel mehr Informationen und schnellere Alarmierung.

Genaue Ursache für langsame Ladezeit
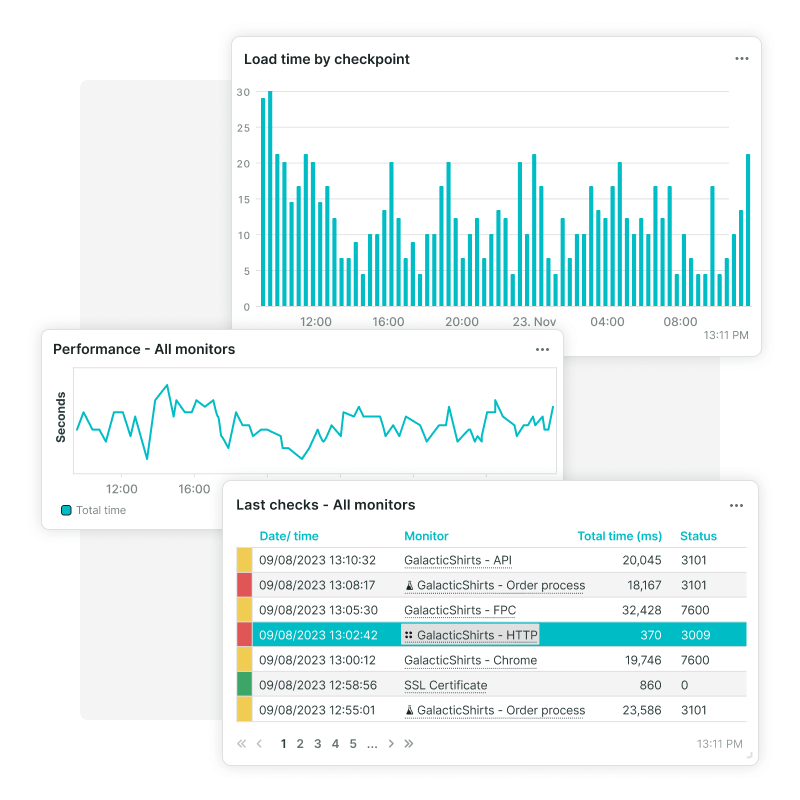
Jedes Mal, wenn Uptrends einen Check durchführt, werden detaillierte Performance-Daten über deine Webseite erfasst. Damit erhältst du enorm viele Informationen über den Performance-Zustand deiner Webseite.
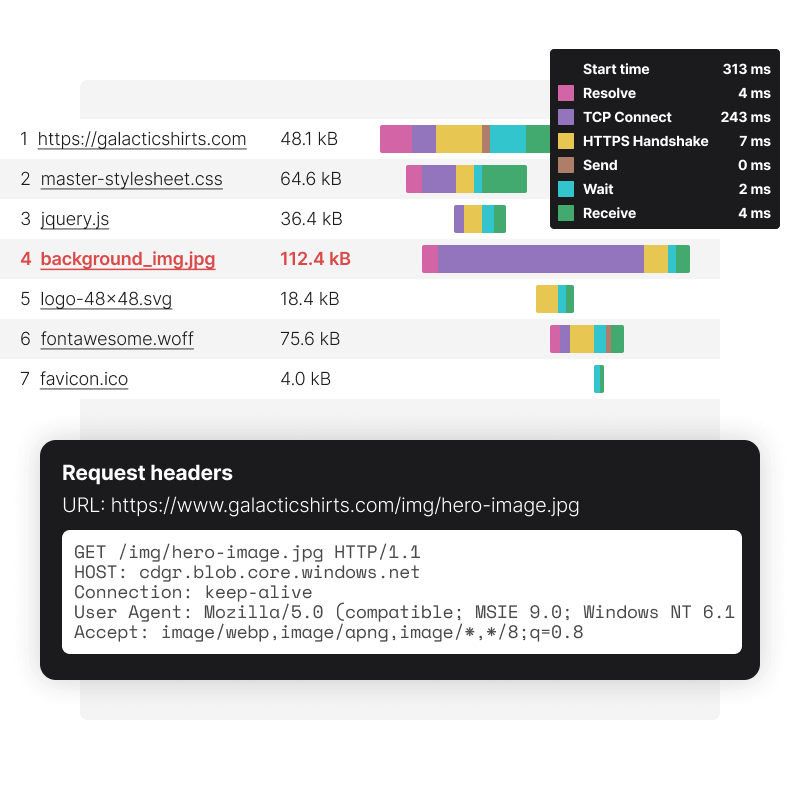
Anhand von Wasserfall-Diagrammen kannst du verzögernde Elemente identifizieren, sodass du und dein Team schnell handeln können. Du siehst genau, wenn ein Element nicht erfolgreich geladen hat oder eine Zeitüberschreitung verursacht und wie sich die Ladezeit dieses Elements aufbaut.
Du kannst sogar in die Tiefe des Problems gehen, indem du die HTTP Header jedes Elements untersuchst. Und wenn dein CDN-Anbieter verantwortlich ist? Dann weißt du es jetzt.

Warnmeldungen zur Website-Ladezeit, Gesamtzahl an Bytes und zu fehlenden Inhalten
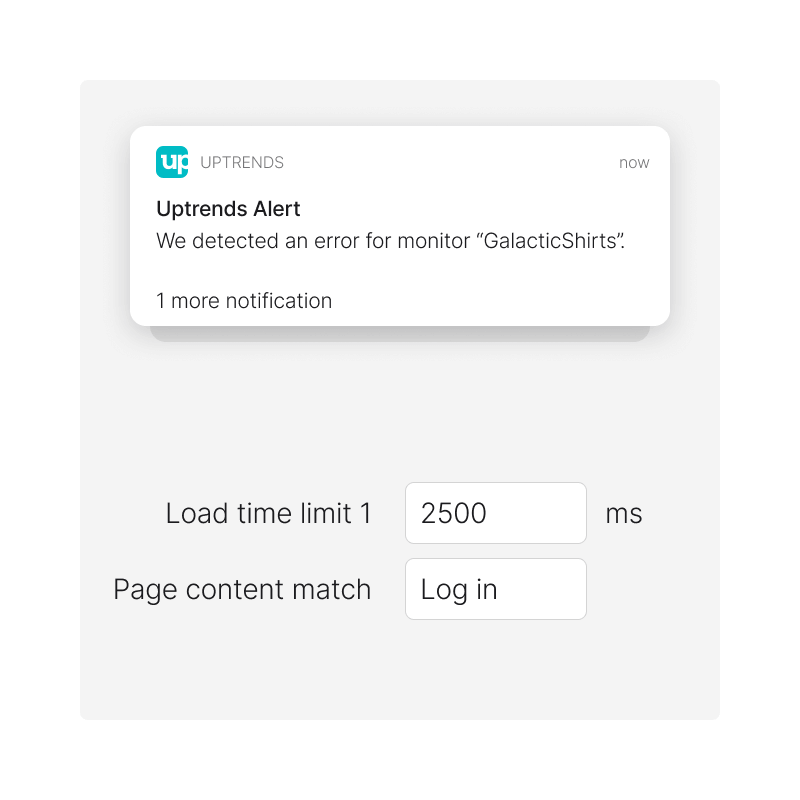
Wenn du Grenzen für die Ladezeit einrichtest, erhältst du Warnmeldungen in dem Moment, in dem die Website-Ladezeit leidet. Wenn du eine maximale Größe für deine Webseite (oder einzelne Elemente) einrichtest, erfährst du, wenn sich unerwartet zusätzliche große Inhalte auf die Webseite auswirken.
Wenn du sicherstellen möchtest, dass Seiteninhalte wie erwartet laden, sind Inhaltsprüfungen (Übereinstimmungsmuster) eine starke Lösung, um festzustellen, das bestimmte Inhalte vorhanden (oder auch nicht vorhanden) sind.


„Wenn man wie in Uptrends die Änderungen der Entwickler mit Änderungen der Performance vergleichen kann, erleichtert dies die Analyse erheblich.“
Web Performance mit Chrome und Edge optimieren
Wir nutzen auf unseren Servern Chrome und Edge, sodass du die Ergebnisse des Web Performance Monitorings von unterschiedlichen Browsern parallel vergleichen kannst.
Darüber hinaus verwenden wir immer die aktuellste Version jedes Browsers. Deine Ergebnisse entsprechen damit dem, was deine Nutzer sehen. Auch wenn das vorausgesetzt sein sollte, ist es bei den meisten Monitoring-Anbietern nicht der Standard. Einen Hintergrundbericht zum Thema Browser-Aktualisierung findest du hier.

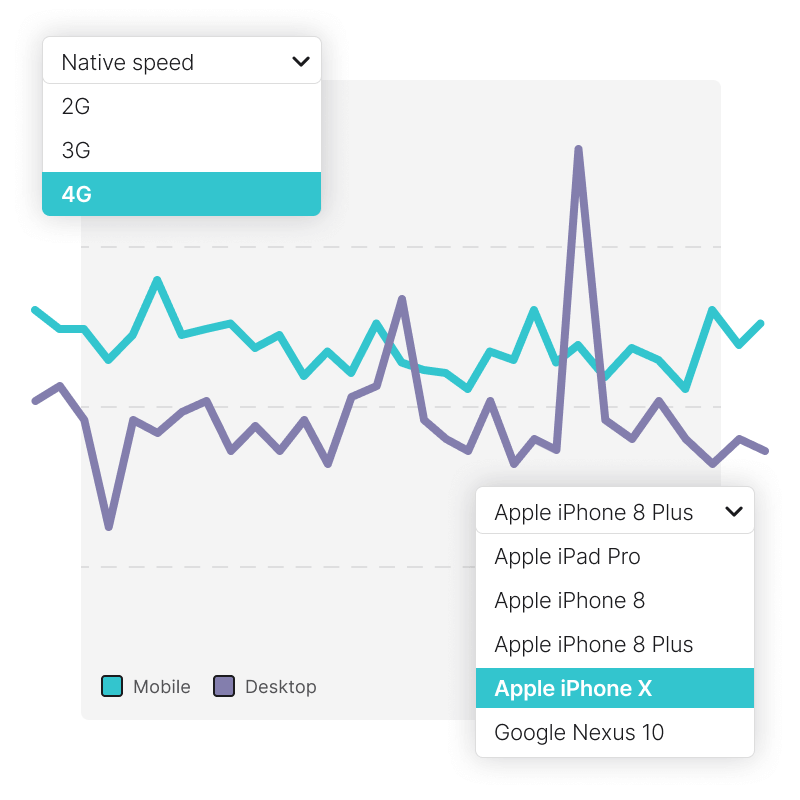
Website-Performance auf Mobilgeräten
Deine Website-Ladezeit für den Desktop-Rechner zu optimieren reicht nicht. Mit dem Mobile Website Monitoring kannst du Mobilgeräte simulieren. Du kannst die Bildschirmgröße und -auflösung bestimmen und die Bandbreiten-Drosselung aktivieren, um mobile Netzwerkgeschwindigkeiten wie 3G und 4G zu imitieren.

Höhere Ranking-Position
Google hat seit 2010 die Seitenladezeit für den Ranking-Faktor zugrunde gelegt. Aber wusstest du auch, dass Google kürzlich gewechselt hat und nun die Ladezeiten bei Mobilgeräten nutzt, um die Rangliste der Websites zu bestimmen? Wenn du sicherstellst, dass deine Website auf Mobilgeräten schneller lädt, verschafft dir das bei den Suchergebnissen gegenüber der Konkurrenz einen Wettbewerbsvorteil.
Mehr Besucher binden und konvertieren
Websites für Mobile, die in 2,4 Sekunden laden, weisen eine Steigerung der Konversionsrate von 27 Prozent gegenüber Websites auf, die 3,3 Sekunden benötigen. Jede neue Studie zeigt die Erkenntnis, dass es eine direkte Verbindung zwischen Konversionsraten, Einkaufsmenge und allgemeinen Umsatz gibt.
Schnelle Website = glückliche Nutzer
Eine längere Ladezeit von einer Sekunde reicht, um Nutzer zu vergraulen. Langsame Websites verschlechtern die Wahrnehmung der Besucher hinsichtlich deiner Marke und der Nützlichkeit sowie der Sicherheit und des Erscheinungsbilds deiner Website. Eine langsam ladende Website sendet 49 Prozent ihrer Nutzer zur Konkurrenz und 33 Prozent kehren nie wieder zurück.

„Wir überwachen die Performance unserer Homepage und sie ist bei verschiedenen Browsern recht unterschiedlich.“
Messung der Website-Leistung anhand von Maßstäben der Branche
Der neue Full Page Check (FPC) liefert dir wichtige Metriken wie die Google Core Web Vitals und W3C-Navigations-Timings, wie z.B. First Contentful Paint (FCP) und Time to first byte (TTFB).
Außerdem werden während des Ladevorgangs der Seite Screenshots (wie ein Filmstrip) erstellt. Anhand dieser visuellen Zeitleiste siehst du auf einen Blick, wie lange es dauert, bis deine Seite geladen hat.

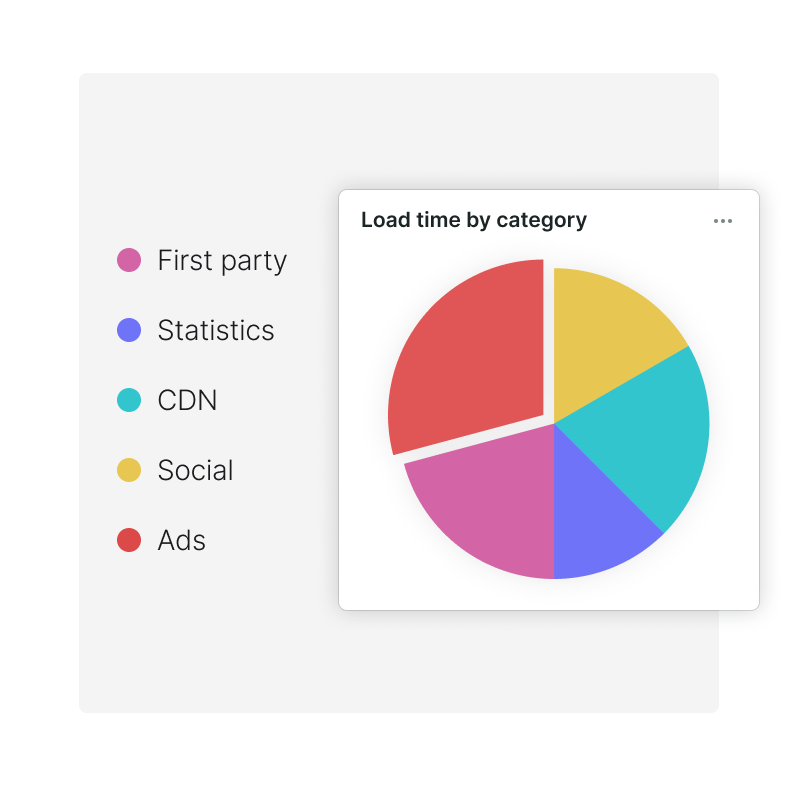
Kontrolle über Inhalte Dritter
Deine Website lädt möglicherweise externe Skripte wie Google Analytics oder ein Skript für einen Live-Chat. Das sind Dinge, auf die du weniger Einfluss hast.
Gruppiere deine Seitenelemente in Kategorien wie Statistiken, CDN, Social Media und Werbung. Du kannst auch eigene Gruppen erstellen. Wenn dann beispielsweise die Werbeanzeigen die Performance beeinträchtigen, kannst du das Problem sofort in den Berichten identifizieren.

Bereit, die Website-Ladezeit zu verbessern?
Lass dich nicht von einer langsamen Website-Performance zurückhalten. Ein Website Performance Monitoring kann dabei helfen, die Nutzerzufriedenheit und Konversionsraten zu verbessern. Teste Uptrends 30 Tage kostenlos – unverbindlich.
Die ersten Schritte unternimmst du hierEine Kurzübersicht im PDF-Format?