Verbessere deine Seiten-Performance mit Core Web Vitals
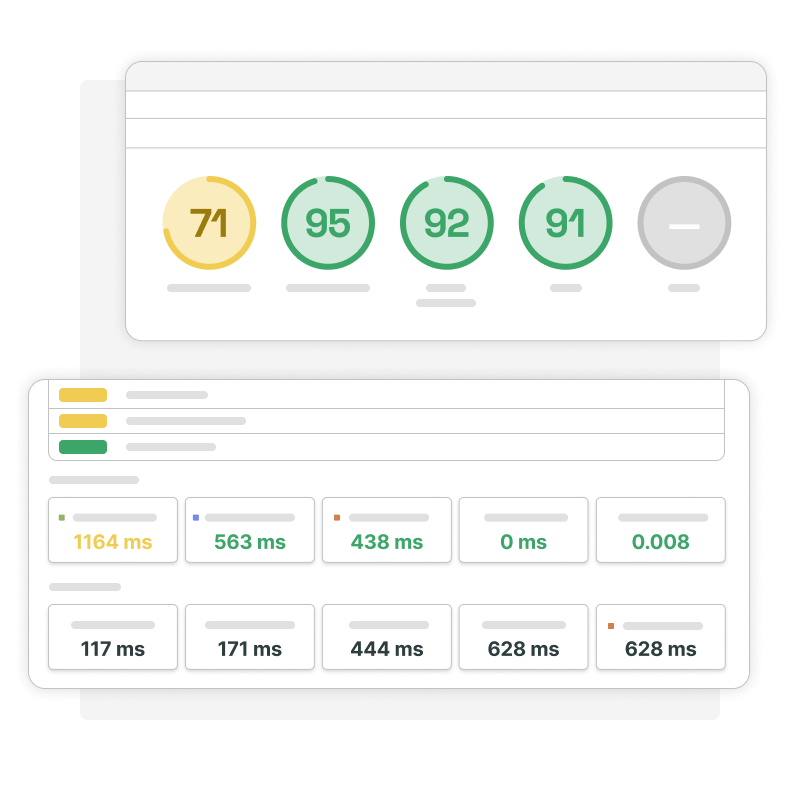
Erhalte wichtige Einblicke zum Zustand der Core Web Vitals (CWV) deiner Website mit Google Chrome. Uptrends' kostenloses CWV-Tool liefert kritische Werte wie den Google PageSpeed Score und kann Performance-Verbesserungen vorschlagen.
Verbringe deine Zeit damit, nicht optimierte Seiten und deine SEO zu verbessern, statt zu versuchen, schlecht organisierte Daten zu verstehen. Uptrends berichtet deine Google Core Web Vitals und W3C Navigation Timing-Werte visuell mit farbcodierten Wasserfallberichten und Timeline-Screenshots.

Überwache die wichtigsten CWV-Metriken
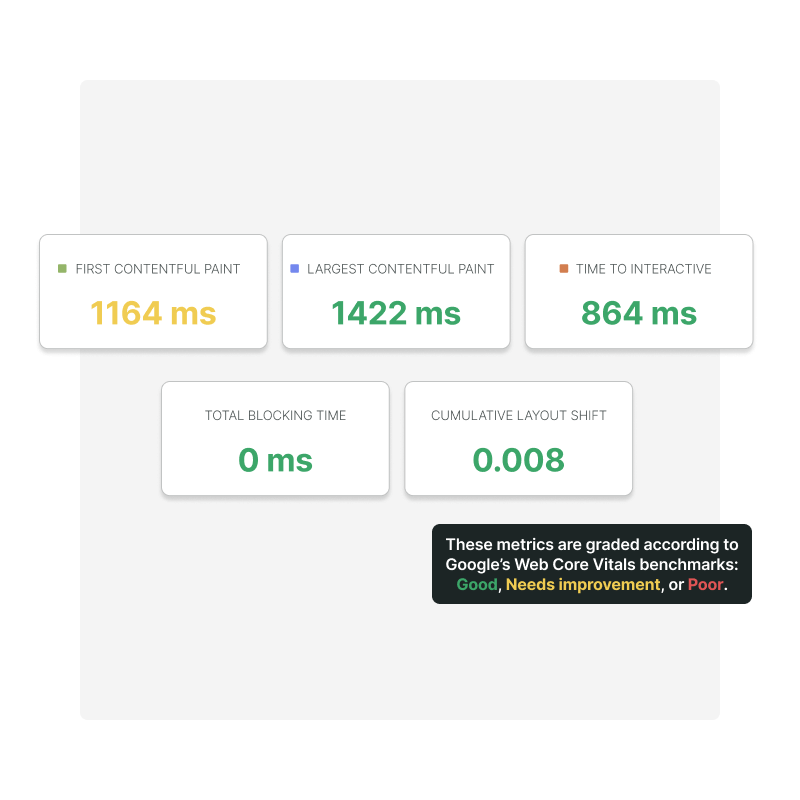
Nutzer finden Websites, die auch entdeckt werden können. Das ist klar. Aber der Grad des Entdeckt-werden-Könnens deiner Website wird durch mehrere SEO-Faktoren, einschließlich der Core Web Vitals, bestimmt. Uptrends' CWV-Test liefert Ergebnisse für wichtige Ladezeit-Parameter wie beispielsweise Largest Contentful Paint (LCP), First Input Delay (FID) und Cumulative Layout Shift (CLS) – Googles große Drei.
Uptrends' CWV-Tool berichtet auch andere Metriken, beispielsweise Time to Interactive (TTI) und Total Blocking Time (TBT), wie sie mit Lighthouse Performance-Berichten verfügbar sind, und W3C Timing-Werte. Die Kombination dieser Metriken stellt vor dem Hintergrund, dass weltweit über 85 % der Internetsuchanfragen über Google erfolgen, eine umfassende und klare Sicht auf das Nutzererlebnis und erfolgskritische SEO-Daten bereit.

Largest Contentful Paint
Der Largest Contentful Paint (LCP) hört sich vielleicht sehr abstrakt an, bezieht sich aber einfach darauf, wie schnell bedeutungsvoller Inhalt auf deiner Seite lädt. Genauer gesagt, wie lange es dauert, bis das größte einzelne Element auf der Seite dargestellt wird. Um die Standards von Google zum Nutzererlebnis zu erfüllen, müssen Seiteninhalte in weniger als 2,5 Sekunden laden. Ein langsamerer Wert wirkt sich auf deinen LCP-Score aus.
First Input Delay
First Input Delay (FID) misst die Zeit, die der Browser benötigt, um auf die Interaktion eines Website-Besuchers während des Ladens der Seite zu antworten. Dies wird auch Input Latency genannt. Die Nutzerinteraktion kann alles umfassen, Klicken auf eine Schaltfläche, eine Taste oder einen Link, und die sich ergebene Antwort. FID misst auch andere Arten von Interaktionen, wie Texteingabebereiche, Drop-down-Felder und Kontrollkästchen.
Cumulative Layout Shift
Hast du schon mal einen Artikel im Web gelesen und plötzlich ändert sich auf der Seite etwas? Der Wert Cumulative Layout Shift (CLS) gibt jede nicht erwartete Layout-Verschiebung wieder, die während der Lebensdauer einer Seite auftritt. Wenn sich Seitenobjekte zu sehr verschieben, während ein Nutzer versucht, mit ihnen zu interagieren, führt dies zu schlechten Nutzererlebnissen.
Time to Interactive
Das Messen des Werts Time To Interactive (TTI) ist wichtig, da manche Websites die Darstellung von Inhalten auf Kosten der Interaktivität optimieren. Das kann Nutzer frustrieren: Die Website scheint vollständig geladen zu sein, aber wenn der Nutzer versucht, mit ihr zu interagieren, passiert nichts.
Total Blocking Time
Die Total Blocking Time (TBT) gibt die Gesamtzeit zwischen dem First Contentful Paint (FCP) und der Time to Interactive (TTI) an. Jede Aufgabe, die mehr als 50 ms dauert, wird als „blocked“ erachtet, was deine Nutzer als träge oder unzuverlässig wahrnehmen.
CWV auf Mobilgeräten testen
Google stuft deine Seite aufgrund ihrer mobilen Ladezeit ein: Mobile Internet-Nutzer haben die Zahl der Desktop-Nutzer mit fast 15 Milliarden Geräten überrundet. Erhalte Mobil-Performance-Ergebnisse für CWV für 3G und 4G. Wenn du nicht weißt, welche Bandbreitenverbindung von deinem Anbieter unterstützt wird, wähle “Native Speed” aus dem Drop-down-Menü.
Erhalte dieselben Metriken vom kostenlosen CWV-Tool, wie sie über den Desktop-Test mithilfe des Chrome-Browsers berichtet werden. Wähle aus Dutzenden unterstützter Geräte und drahtlosen Bandbreiten. Wir haben für deine Tests die beliebtesten Geräte bereits integriert – und wir fügen ständig weitere hinzu.

Timeline mit Screenshots
Visualisiere detaillierte Daten mit dem FPC-Filmstrip
Ungeordnete, nicht organisierte Daten zu durchforsten, ist eine zeitraubende und unproduktive Art, Website-Performance-Werte zu analysieren und zu präsentieren, um SEO-Ergebnisse zu verbessern. Du benötigst einen optimalen Überblick.
Erfahre genau, wie die Seite zu unterschiedlichen Zeiten des Ladevorgangs aussah. Timeline-Screenshots, auch Filmstrip genannt, liefern die Klarheit, die du brauchst, um speziell Bereiche mit hoher Auswirkung zu identifizieren, sodass dein Team Webseiten-Performance-Probleme schnell diagnostizieren und beheben kann.

Weltweites Monitoring
Prüfe CWV-Ergebnisse an Hunderten globalen Standorten
Beim kostenlosen CWV-Tool kannst du aus 10 weltweiten Checkpoint-Standorten wählen ( melde dich an und erhalte Zugriff auf 229 Checkpoints). Unsere Checkpoints befinden sich auf Servern in oder nahe den Orten, an denen deine Nutzer leben, sodass du Performance-Daten erhältst, die das Erlebnis deiner Nutzer widerspiegeln. Du erkennst Latenzprobleme und kannst sie beheben, bevor sie sich auf deine Nutzer auswirken.

Bessere Core Web Vitals-Metriken gleich bessere SEO
Langsamere Ladezeiten auf Mobilgeräten können leicht deine Website-Position in den Google-Rankings beeinträchtigen. Denn Google bewertet die Ladezeit deiner Website auf Mobilgeräten und nutzt den Wert, um zu entscheiden, an welche Stelle deine Website für ein Suchwort eingestuft wird. Du kannst über die besten Inhalte verfügen, schlechte CWV-Werte bei Mobilgeräten können dich im wahrsten Sinne des Wortes nach unten ziehen.
Mit Google PageSpeed Insights optimieren
Jeder liebt eine schnell ladende Website. Tatsächlich führen schnell ladende Webseiten zu einer höheren Konversionsrate, weniger Seitenabbrüchen und besserer Nutzerbindung. Das Core Web Vitals-Testtool kann dich mit Vorschlägen zur Optimierung in die richtige Richtung lenken, sodass du deine Anstrengungen fokussieren kannst und die besten Ergebnisse erhältst.
Deine Ergebnisse des Website-Ladezeittests veröffentlichen
Benötigst du eine Kopie deiner Testergebnisse für später oder möchtest du sie an jemand anderen weiterleiten? Verwende die Schaltfläche und kopiere den teilbaren Link in deine Zwischenablage. Sende den Link zum Testergebnis über deine bevorzugten Kommunikationskanäle an dein Team.
CWV und W3C kombiniert
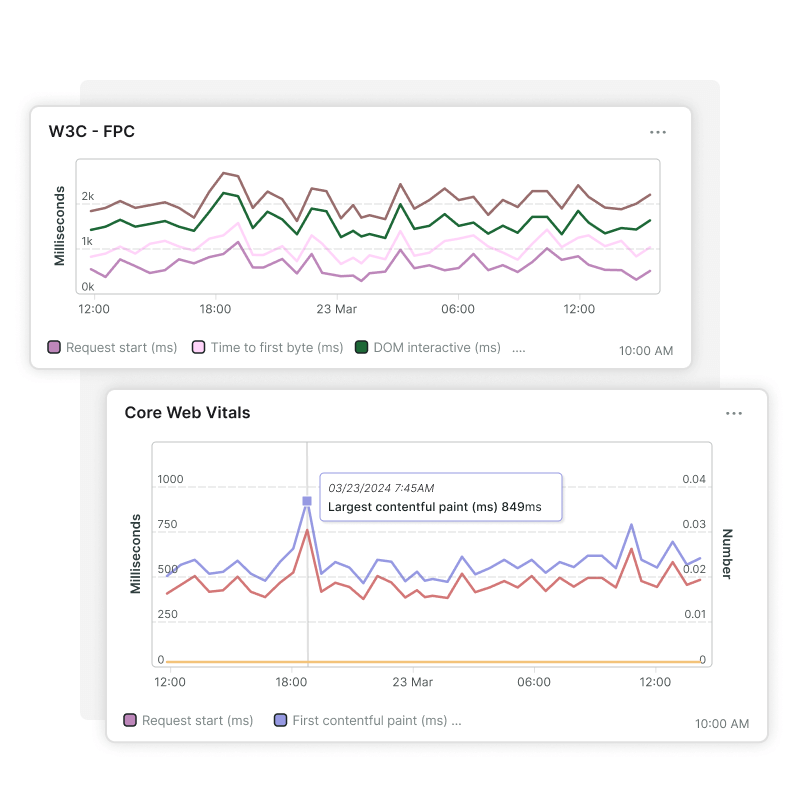
CWV und W3C Timing-Metriken richtig nutzen
Wenn ein Nutzer eine Website oder eine Anwendung in einem Browser lädt, werden Schritte wie DNS Lookups, TCP Handshakes und weitere ausgeführt, bevor der Server mit den abgerufenen Objekten antwortet.
Zusätzlich zu Googles Web Core Vitals kann Uptrends' Full Pagecheck gleichzeitig auch eine Auswahl von W3C Navigation Timing-Metriken in deinen Dashboards anzeigen. W3C Navigation Timing-Metriken bestehen aus:
- Request Start
- Time to First Byte
- DOM Interactive
- DOM Completed
- Load Event

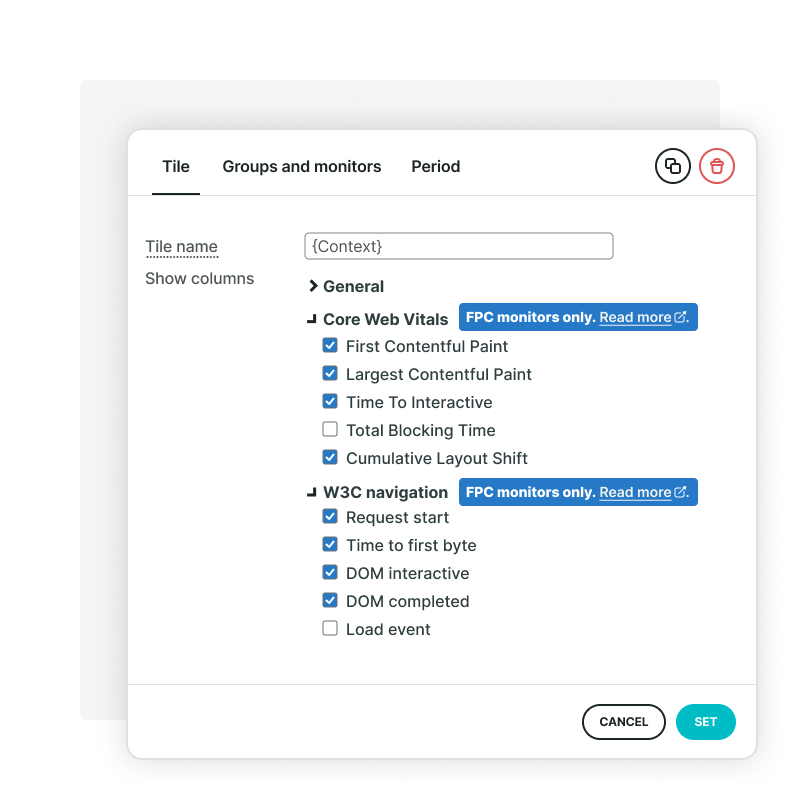
Full Pagecheck-Metriken in benutzerdefinierten Berichtskacheln anzeigen
Das Prüfobjekt Full Pagecheck mit dem Browsertyp Chrome mit extra Metriken misst zusätzliche Daten für Core Web Vitals und W3C Navigation Timings. Diese Daten können nun in Dashboards in einer benutzerdefinierten Berichtskachel des Typs Einfache Daten Liste/Diagramm angezeigt werden.

Starte das Monitoring deiner Core Web Vitals
Gute CWV-Benchmarks sind wesentlich für eine bessere SEO und Markenbewusstsein. Lass dich nicht von einer langsamen Website-Performance zurückhalten. Teste Uptrends 30 Tage kostenlos – ohne Verpflichtung. Unverbindlich und keine Kreditkarte erforderlich.
Starte eine kostenlose Testversion