Die Seitenladezeit ist die Zeit, die von der Anfrage des Browsers nach einer Seite bis zur Verarbeitung und Darstellung des Inhalts durch den Browser benötigt wird. Viele Faktoren wirken sich auf die Ladezeit einer Seite aus, darunter Menge und Art des Inhalts, Strecke, die die Daten zurücklegen müssen, Verbindungstyp, Gerät, Betriebssystem und Browser.
Warum sollte mich die Seitenladezeit interessieren?
Wenn du oder dein Unternehmen eine Website unterhalten, erfolgt dies zu dem Zweck, Menschen zu einer Handlung zu bewegen: Inhalte zu lesen, einen Kauf zu tätigen, deine Anwendung zu nutzen, dein Ladengeschäft zu besuchen oder deine Marke einfach wohlwollend zu beachten. Die Seitenladezeit beeinflusst die Wahrnehmung deiner Nutzer und wenn deine Seite langsam lädt, verlierst du deine Interessenten, bevor die Seite vollständig geladen ist. Bei drei Sekunden Ladezeit hast du 45 % deiner Nutzer verloren. Eine verlängerte Ladezeit um gerade mal 500 Millisekunden reicht schon aus, um sich negativ auf die Wahrnehmung deiner Website, deiner Marke und deiner Produkte auszuwirken (Tammy Everts, Time is Money). Die Seitenladezeit kann deine Ziele unterlaufen und sich letztendlich auf deine Einnahmen auswirken.
Welche Faktoren wirken sich auf die Seitenladezeit aus?
Jede Entscheidung in Bezug auf deine Website nimmt Einfluss auf die Seitenladezeit. Die richtigen Entscheidungen bei jedem einzelnen Aspekt zu treffen bestimmt, wie Nutzer deine Seite erleben.
Wie wirkt sich das Website-Hosting auf die Seitenladezeit aus?
Die Wahl des richtigen Hosts für deine Website ist von wesentlicher Bedeutung für eine hervorragendes Nutzererlebnis. Deine Wahl sollte auf der Art der Inhalte und den zu erwartenden Traffic, also die Besucherzahlen, beruhen.
Shared Webhosting: die kostengünstigste Option. Ein Shared Webhosting, bedeutet, dass deine Website denselben physischen Server wie andere Websites nutzt. Aktivitäten auf den anderen Websites, die denselben Server nutzen, können übermäßig Bandbreite und Serverressourcen verbrauchen und damit die Bereitstellung deiner Inhalte verlangsamen.
Virtuelle Privatserver: eine Stufe über dem Shared Hosting. Bei einem Hosting über virtuelle private Server erhält deine Website ihren eigenen virtuellen Server. Deine Website mag sich zwar auf demselben Rechner befinden wie andere Websites, aber sie nutzen nicht dasselbe Betriebssystem, wodurch deine Website schneller und skalierbarer wird.
Cloud-Hosting: Diese Option ist wie ein virtueller privater Server. Mit einem Cloud-Hosting befindet sich deine Website möglicherweise auf mehreren unterschiedlichen Servern, wodurch sie zuverlässiger wird und sich Traffic-Spitzen weniger auf die Performance auswirken.
Dediziertes Webhosting: die teuerste Option. Ein dediziertes Hosting ermöglicht dir die volle Kontrolle über die Infrastruktur der Website. Da nur deine Website den Server nutzt, musst du dir über ein Abfließen von Ressourcen aufgrund Aktivitäten anderer Websites keine Sorgen machen.
Wenn du bei deiner Website dennoch Performance-Probleme feststellst, solltest du möglicherweise deinen Anbieter darauf ansprechen. In einigen Fällen wirst du deine Website möglicherweise zu einem anderen Anbieter umziehen müssen, der eine bessere Service Level Agreement (SLA) bietet, oder du kannst eventuell deinen Hosting-Plan hochstufen.
Wie wirkt sich der Inhalt auf die Seitenladezeit aus?
Über den Inhalt kannst du die Seitenladezeit am besten beeinflussen. Häufig lassen sich Ladezeitoptimierungen schnell durchführen und die Auswirkung der Optimierung ist enorm.
- Bildoptimierung: Vermindere die Ladezeit von Bildern, indem du Bilder an den Bildschirm deiner Nutzer sendest, die eine entsprechende Größe und die richtige Auflösung aufweisen.
- Aktiviere Kompression: Wenn du die Kompression auf dem Server aktivierst, verringerst du die Größe der Dateien auf ein Minimum, bevor sie an den Browser gesendet werden.
- Entferne ungenutzte(n) Code/CSS: Bereinige deine CSS- und Skript-Dateien von ungenutztem Code. Diese Überbleibsel verlangsamen die Ladezeit, indem sie Bandbreite und Verarbeitungszeit des Browsers vergeuden.
- Nutze Browser-Hinweise: Lasse den Browser Leerlaufzeiten nutzen, sodass er Inhalte vorlädt und eine Verbindung zu Ressourcen herstellt, die der Browser wahrscheinlich bald benötigt. Mehr erfahren.
- Nutze asynchrones Laden. Du kannst nach und nach Inhalts- und Skriptdateien laden, die nicht im sichtbaren Teil der ersten Bildschirmdarstellung benötigt werden. Wenn du für Ressourcen ein asynchrones Laden einstellst, kann der Browser Inhalte im Hintergrund laden, während er die sichtbaren Teile der Seite darstellt.
- Mindere die Anzahl der Anfragen: Jede Anfrage, die deine Seite für Ressourcen senden muss, verlängert die Seitenladezeit. Wenn du Skript- und CSS-Dateien jeweils zusammenlegst, Bildkompositionen (Sprites) nutzt und häufig benötigte Ressourcen im Browser cachst, verringert sich die Anzahl der Anfragen/Antworten, die zum Laden deiner Seite erforderlich sind.
Die obige Liste enthält nur einige Vorschläge, anhand derer du die Seitenladezeit verbessern kannst. Unser kostenloses Tool für einen Webseiten Ladezeit Test kann dir priorisierte Optimierungsempfehlungen bieten, die deine Seitenladezeit verbessern.
Wie wirkt sich der Nutzerstandort auf die Seitenladezeit aus?
Latenzen aufgrund des Nutzerstandorts spielen der Seitenladezeit häufig übel mit. Je weiter ein Inhalt transportiert werden muss, desto länger dauert es, bis das erste Byte geladen ist. Und desto langsamer die Seitenladezeit. Wenn du deine Inhalte physisch in die Nähe deiner Nutzer bringst, verbessert das die Seitenladezeit. Der Einsatz von Content Delivery Networks (CDNs) kann die Seitenladezeit verbessern ( prüfe die Geschwindigkeit deines CDNs).
Wie wirkt sich die Verbindungsart auf die Seitenladezeit aus?
Du hast keine Kontrolle über die Verbindungsart, die deine Nutzer verwenden. Die lokale Internetinfrastruktur und die Auswahl der Nutzer, wie etwa 3G drahtlos oder Breitband, mögen wie unüberwindbare Hürden erscheinen, wenn du die Seitenladezeit für diese Nutzer verbessern möchtest. Aber die Inhalte basierend auf die Verbindungsart und den Standort der Nutzer zu skalieren, kann die Seitenladezeit verbessern.
Wie wirkt sich die Wahl des Browsers auf die Seitenladezeit aus?
Nutzer verwenden verschiedene Browser und von diesen unterschiedliche Versionen. Jede neue Ausgabe verspricht ein schnelleres Surfen. Und Browser-Entwickler erfüllen diese Versprechen, indem sie anpassen, wie Browsers vorgehen, beispielsweise wie sie die Verarbeitung durch den Speicher oder den Prozessor einsetzen. Wenn du weißt, wie deine Seite bei beliebten Browsern lädt, kannst du bessere Entscheidungen treffen, die sich auf die Seitenladezeit auswirken.
Wie wirkt sich die Wahl des Geräts auf die Seitenladezeit aus?
Lange dachten Unternehmen, dass es in Ordnung ist, wenn ihre Websites auf Mobilgeräten langsamer laden. Aber Nutzer erwarten nun dieselbe hervorragende Ladezeit auf ihren Mobilgeräten, die sie von ihren Desktop-Geräten kennen. Auch Google erwartet eine großartige mobile Performance.
Googles Ranking-Algorithmus ist ein sich ständig wandelnder Organismus und Google gibt lediglich Hinweise zu den Faktoren, die sich auf dein Seiten-Ranking auswirken. Google bestätigt jedoch, dass die mobile Performance eine Rolle spielt. Google bestimmt die Seitenladezeit von Websites durch Simulieren einer schnellen 3G-Mobilverbindung. Wie gut der Test von Google ausfällt, trägt dazu bei, welche Websites in der Rangliste am höchsten stehen. Eine langsame Seitenladezeit kann verhindern, dass du bei den Google Rankings ganz oben stehst.
Erfahre die Seitenladezeit
Bevor du deine Seitenladezeit verbessern kannst, musst du wissen, wie die aktuelle Ladezeit lautet. Uptrends‘ kostenloses Tool für einen Webseiten Ladezeit Test kann dir umfassende Web-Performance-Daten liefern und hält sogar Tipps bereit, wie du die Seitenladezeit verbessern kannst.
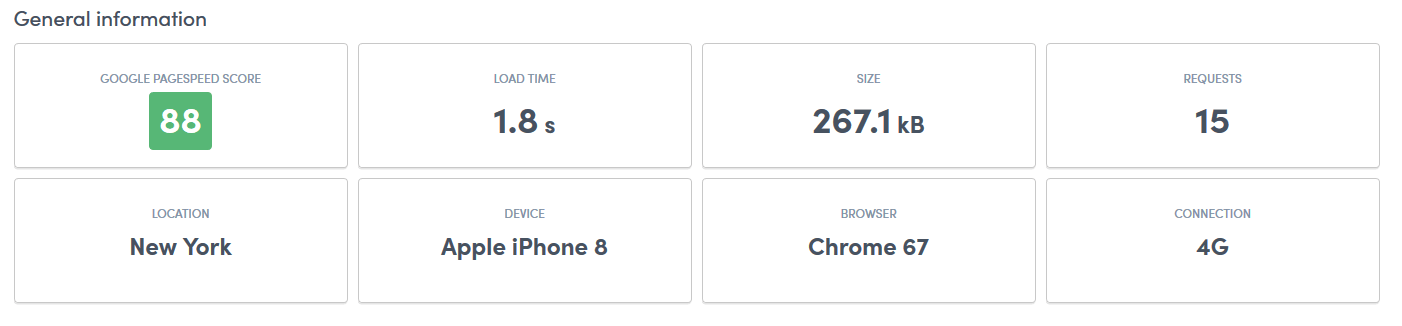
Bei unserem Tool kannst du den Test anpassen, sodass er unterschiedliche Browser verwendet. Dazu kannst du unterschiedliche Geräte und Verbindungsgeschwindigkeiten simulieren. Darüber hinaus kannst du eine Region wie Los Angeles oder Amsterdam wählen, von denen aus getestet wird.
-
Google Pagespeed Insights Score: Google berücksichtigt mehr als die Ladezeit, wenn es den Wert deiner Website ermittelt. Google berücksichtigt auch, wie gut du die von Google als Best Practices erachteten Maßnahmen, wie etwa den Einsatz von Kompression, umgesetzt hast. Erfahre mehr über Google PageSpeed Insights.
-
Ladezeit: Dies ist deine Seitenladezeit. Es ist die Zeit von der ersten Anfrage bis zur vollständig angezeigten Seite.
-
Anfragen: Die Gesamtzahl der Anfragen nach Ressourcen, die gesendet wurde.
-
Seitengröße: Die Gesamtgröße der Seite in Kilobytes.

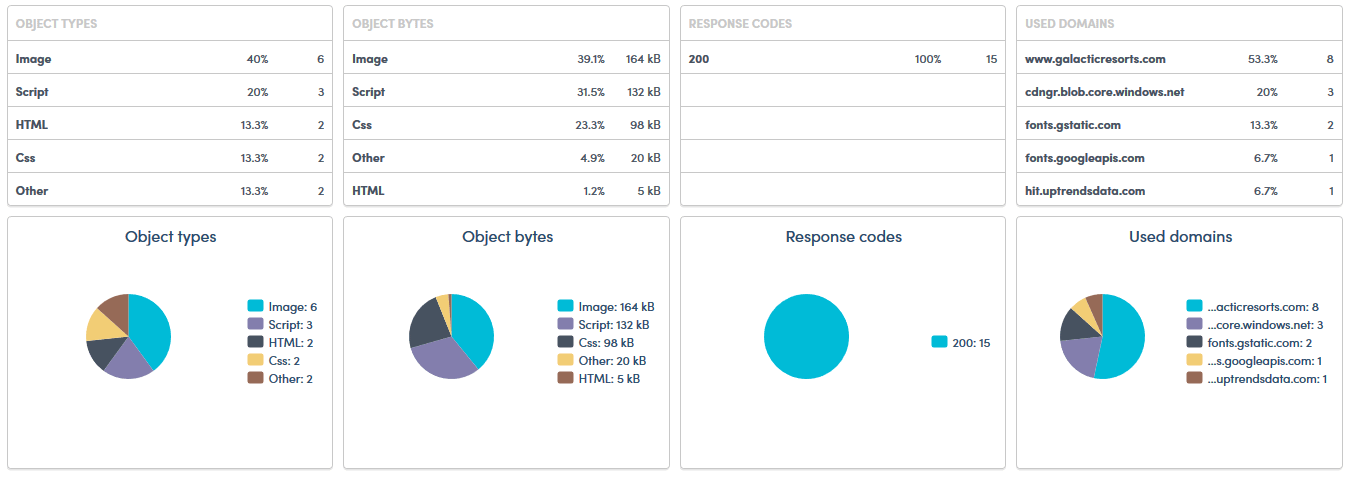
- Verteilung auf Seitenobjekte: Welcher Anteil des gesamten Seiteninhalts besteht aus Elementen wie Bilder, HTML-Dateien, Skripten und CSS.

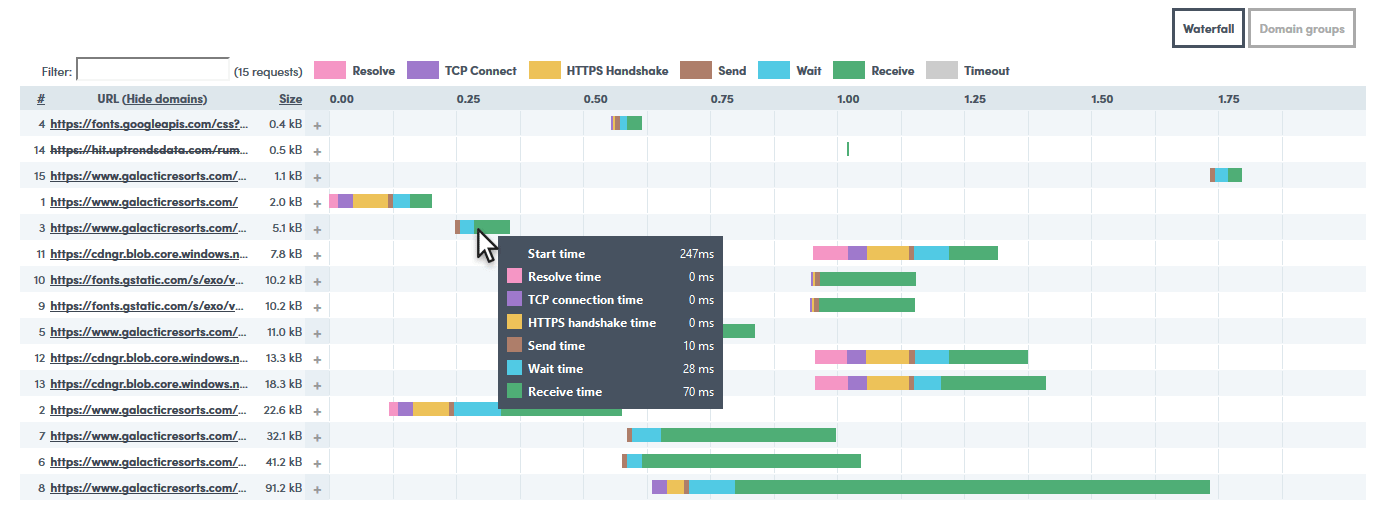
- Ladefortschritt der Seite: Der Wasserfallbericht stellt jede Anfrage dar und nennt die Zeiten für Auflösung, Verbindung, Handshake, Senden und Warten für jedes Objekt. Du siehst sofort Dinge wie blockierende Objekte, fehlende Objekte und Performance-Engpässe.

Seitenladezeit-Tests automatisieren
Wie bei den meisten Websites ändern sich deine Seiten wahrscheinlich recht häufig und das Hinzufügen oder Entfernen von Seitenelementen kann eine gute Seitenladezeit recht schnell ruinieren. Etwas so Einfaches wie das Einsetzen eines nicht optimierten Bildes kann die Seitenladezeit dahinkriechen lassen. Wenn du zu jeder Zeit weißt, was deine Website für eine Seitenladezeit hat, brauchst du dir keine Sorgen machen. Und die Berichte lassen dich Performance-Abfälle direkt erkennen, von denen du ohne sie nichts wüsstest. Mit dem Web Performance Monitoring weißt du zu jeder Zeit, wie die Seitenladezeit bei deiner Website lautet.
Seitenladezeit direkt von deinen Nutzern beim Navigieren durch deine Website
Obwohl es immer eine gute Idee ist, das synthetische Web Performance Monitoring einzusetzen, um aktiv die Seitenladezeit zu überwachen, kann das Real User Monitoring dir detaillierte Informationen über die tatsächliche Nutzererfahrung auf deiner Website bieten. Eine kleine Skriptdatei zeichnet die Seitenladezeit auf, während die Seite im Browser des Nutzers geladen wird. RUM erfasst die Seitenladezeitdaten zusammen mit dem Standort, Gerät, Betriebssystem und Browser deines Seitenbesuchers. Als Ergebnis erhältst du umfassende, aggregierte Nutzerdaten, die du nach jeder Kombination der Elemente der Nutzerumgebung filtern kannst. Du erhältst auch eine detailliertere Aufschlüsselung ihrer Erfahrungen, sodass du siehst, wie es bei deiner Seite um Werte wie Time to First Byte (TTFB), DOM-Zeit (Document Object Model) und Downloaddauer steht.
Fazit
- Die Seitenladezeit ist die Zeit, die von der Anfrage der Seite bis zur vollständigen Darstellung des Inhalts im Browser benötigt wird.
- Die Seitenladezeit wirkt sich auf Markenwahrnehmung der Nutzer sowie deren Bewertung der Produkte und Services aus.
- Nutzer erwarten dieselbe gute Performance bei Mobilgeräten wie bei Desktop-Geräten.
- Langsame Seitenladezeiten steigern die Abbruchrate.
- Die Seitenladezeit ist beim SEO wichtig.
- Google nimmt einen Teil der Ranking-Festlegung auf Grundlage der Seitenladezeit vor.
- Dein Website-Hosting-Dienst und -Typ kann sich auf die Seitenladezeit auswirken.
- Du kannst die Seitenladezeit schnell mit einigen einfachen Optimierungen wie Verringern von Bildgrößen und entfernen ungenutzten Codes verbessern.
- Die Seitenladezeit kann sich aufgrund vieler Faktoren schnell ändern. Das Synthetic Website Performance Monitoring kann Performance-Verzögerungen erfassen, die dir sonst verborgen bleiben.
- Du kannst keine guten Entscheidungen hinsichtlich Inhalten und Infrastruktur treffen, wenn du zum Zeitpunkt der Entscheidung nicht über Kenntnisse der grundlegenden Werte und Performance-Trends verfügst.
Teste Uptrends kostenlos
Siehe selbst anhand der kostenlosen 30-tägigen Testversion, wie Uptrends Website Monitoring dir hilft, SSL-Zertifikate, DNS, FTP und mehr zu überwachen. Keine Kreditkarte erforderlich!
Unternimm den ersten Schritt